Digital Primer
Workshop with MAAD
01 – 04 Oct 2014

The aim of this three day workshop was to introduce prototyping methods, without doing any programming. Each student was given a genre-defining magazine and a random object, and asked to create a microsite combining the two. These arbitrary associations compelled each group to be innovative while merging banal objects with strong editorial identities. Tools such as After Effects, InDesign and stop motion with Acrobat, were used to animate and demonstrate the concept and functionality of each microsite.
Outcome
Leonardo Azzolini, Sylvain Esposito, Charlotte Marcodini
Fantastic Man + Chair
Our proposal for a microsite for Fantastic Man reflects on the lack of purely editorial and web-based content and insists on the need for a more interactive and richer digital experience. In order to involve the user in the website, we became an editorial team that focused firstly on art direction in order to produce content that shares Fantastic Man’s values and language. For this reason it was fundamental to carefully scout the model and style the shoot so as to be as close as possible to the source. Secondly, we designed the platform in a way that does not shock the user as he or she enters the microsite while at the same time making it relevant as a parallel location.
Conceptually, the proposed editorial format is entitled “The Fantastic Three”: a weekly presentation of personalities through their collection of favourite objects, limited to three per person. The microsite has a vertical structure composed of three sections: kicking off with a textual presentation of the weekly choice, moving on to a presentation of the three actual objects and concluding with biographical notes about the featured collector. The metaphor of the podium is employed to support the simple storytelling, so the user goes through all three stages with in-between images of stacking objects, in a background layer, representing the progress. With texts and images, each stage presents the object as it is and its in-use relation with the owner, who is framed in a domestic environment that includes information about his or her lifestyle and taste. Those horizontal intersections represent a sub-layer in the main vertical narration, enriching the navigation and providing a unified portrait of human and object.
The microsite functions as a quick insight into a specific aspect of the life of the featured personality and could at the same time be used as a platform with commercial purposes. On the main website it is accessible by clicking on an animated gif that includes the title and visually refers to the in-between images of stacking objects in order to stress the nature of the weekly selection. No archive for the selections is provided. In conclusion, our effort was mainly to create a platform for high quality visual content to be enjoyed in. a fresh and interactive way, without forgetting the stance of Fantastic Man’s writing and editorial voice.
Maria Trofimova, Sabina Vera Bösch, Kim Andenmatten
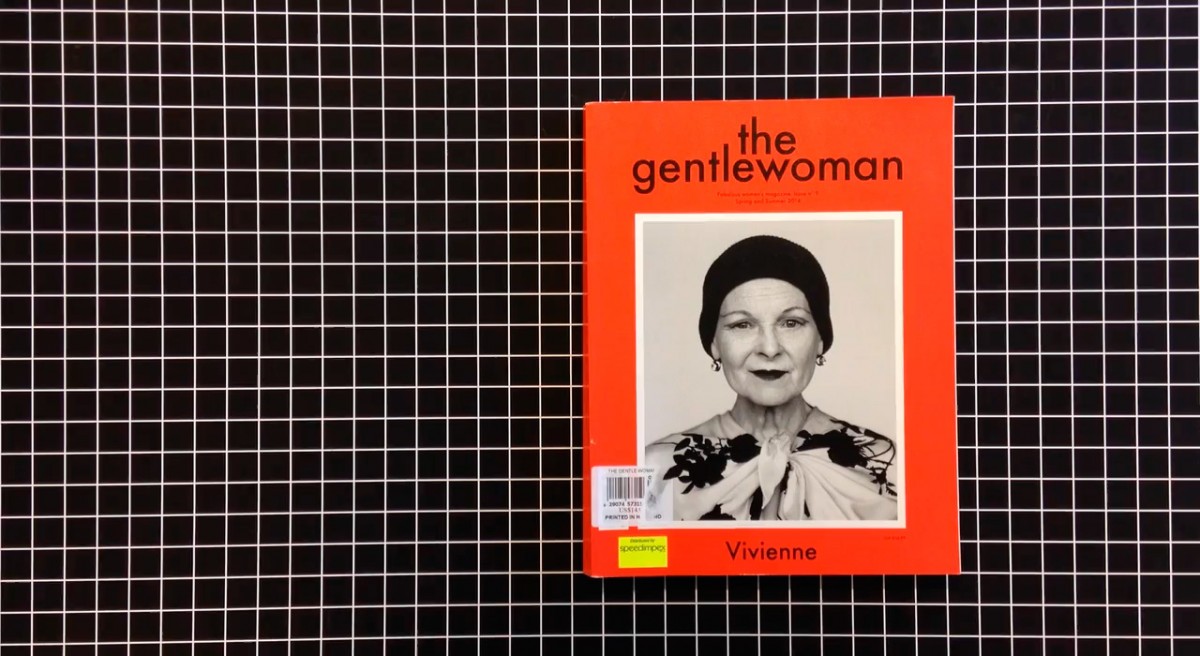
Gentlewoman + Water Bottle
We chose to create a smartphone app for Gentlewoman that is based on their existing design and content. The idea was to offer an aspect of the content of the magazine that is about lifestyle and recommendations of what to buy, where to go, etc. in a digital form that would rely on all the technical possibilities of the smartphone for creating interactivity and experience. A smartphone is a personal object most of us have an intimate relationship with. We refer to it to guide us in our everyday lives: in the city, in our schedules, etc.
Shake Me Gently is a tool that will allow users to be inspired in their daily routine, add spirituality and create better living by providing them with a list of instructions for their day, in the form of little exercises, advice for places to go, artworks to see, products to chose, etc. The inspiration for the app is water, historically an element that is linked to divination and oracles. The user shakes her phone and the app analyzes the way of shaking, the geolocation, and data such as weather, interests, other apps, etc. A colour is generated that symbolizes the mood of the day. According to all of these settings, the list of instructions is created.
Simon Mager, Jessica Mantel, Dmitry Bukreev
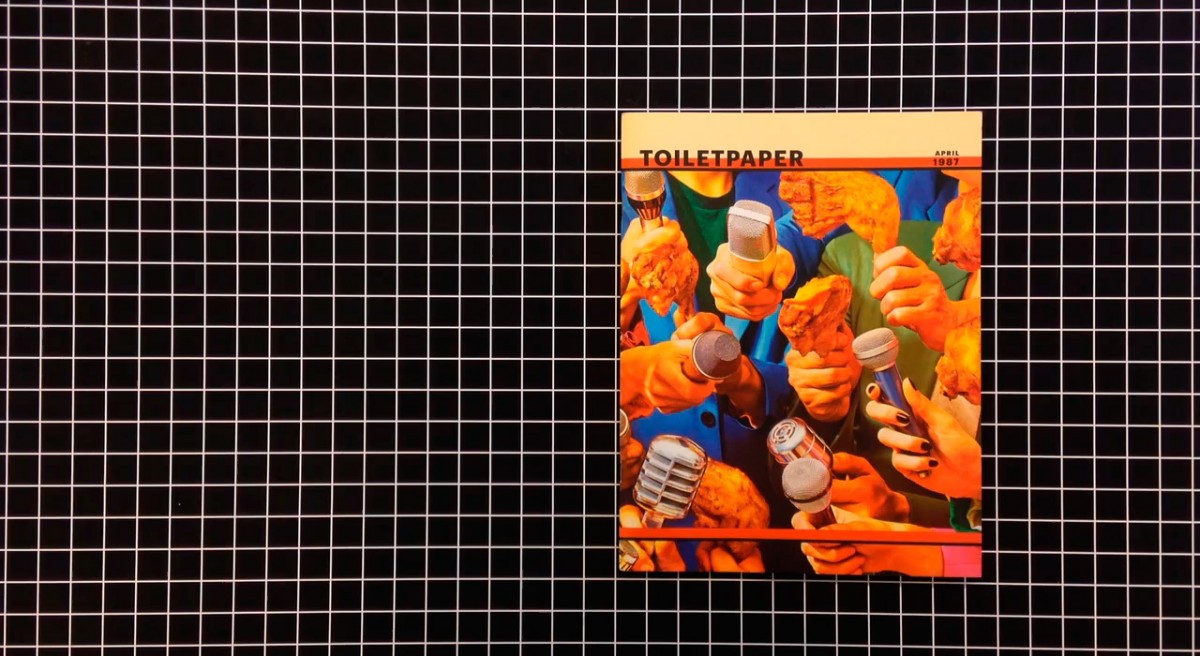
Toiletpaper Magazine + Record Player
TurnTube is a digital reinterpretation of the record player. Inspired by the recent revival in vinyl records, it is a light-hearted device for the contemporary crate digger. The microsite serves as a turning plate/record player by using Youtube videos as a source of music. You can click trough a constantly changing playlist that is curated by the editors of TurnTube: 15 videos especially selected for Toiletpaper Magazine. Users can also choose their own records by simply pasting a YouTube URL in the provided field. The trackpad can be used to speed up, stop and rewind the video.
The design of our mircosite mainly takes inspiration from the fun and crude design of the Toiletpaper Magazine website. We wanted it to fit seamlessly with the main website, with only the yellow border setting it apart.
Ricardo Ferrol, Maria Guta, Eric Loizzo
Butt + Running Shoes
One of the features that grabbed our attention on BUTT’s website, is the chat rooms for registered users. As the magazine is strongly rooted in a community ethos, we wanted to create a platform where the users could instantly feel a part of a larger body. The microsite serves as a platform for taking part in virtual workout classes. The instructor is shown in a video in real time and the users can login and turn on their own webcam and follow along. Their video stream will be shown along with the other participants, creating a virtual exercise group. The most dedicated users would get a free American Apparel shirt with a custom design.
The design of the microsite has a quite kitsch feel drawing inspiration from a 1980s aesthetic. This also encourages users to dress up in appropriately outlandish attire. To unify the video streams they are converted to black and white, with a pink overlay to match BUTT’s house style.
Christelle Boulé, Namsa Leuba, Larissa Kasper
Pitchwork + Bread
Fresh Bread is conceived as a humorous take on “curated” playlists. Our idea is that a new track is available for viewing in the morning, only between for a certain time period, say 8—10 am. Users have to visit the site during this time to hear the track. Guest artists are invited to create the video clips for each new song for one week. At the end of the week all the tracks are displayed as an intervention on the homepage.
Johannes Bauer, Kyoungtae Kim, Heejae Yang
Pin Up Magazine + Smartphone
PARTICLE explores new ways of experiencing architecture using a smartphone. For this microsite we decided to look at the ECAL building. Particularities and features of the architecture were documented using smartphone apps, which can make three-dimensional rendered data from lots of photographs. The resulting images are often broken and incomplete, which creates new and fictional spaces, which is what one finds on this microsite. Some images can be controlled by changing the point of view, or by scrolling, which gives the user a new way of experiencing the existing environments.
Anna Cuba, Jana Neff, Jagoda Wisniewska
032c + Flower
The Horror of Tulips is a reinterpretation of a text by Slavoj Žižek. The user is asked for their age, and is then shown only philosophically (not explicit) sexual content. The user searches around the screen, being shown images metaphorically related to sexual arousal. They only have a certain amount of time, which is shown on the “plant-meter” at the top right. When the time is up they are taken to an article by Žižek, which explains some of ideas behind the images.
Nicolas Polli, Michaël Teixeira
Apartamento Magazine + Food
Yum Yum Projects is a collaboration between an illustrator and a magazine. It ia an Apartamento Magazine web supplement intended for children, mocked up on an iPad because it makes use of the swipe feature. Users are invited to compose new characters through the method of the “cadavre exquis”, which they can then print out and use as a colouring template.