Digital Primer
Presentation by Astrom / Zimmer
17 March 2014

Astrom / Zimmer is a small, Zürich-based design and development studio, founded in 2011 by Anthon Astrom and Lukas Zimmer. Astrom / Zimmer focus on projects that bring print and pixels together in innovative ways, and conduct research on alternative methods of curating and narrating digital archives. Astrom / Zimmer gave a talk about their more recent projects, their approach to prototyping and introduced key historical moments and tools. The following annotated slides are taken from their lecture and from texts from their website.
Projects by Astrom / Zimmer

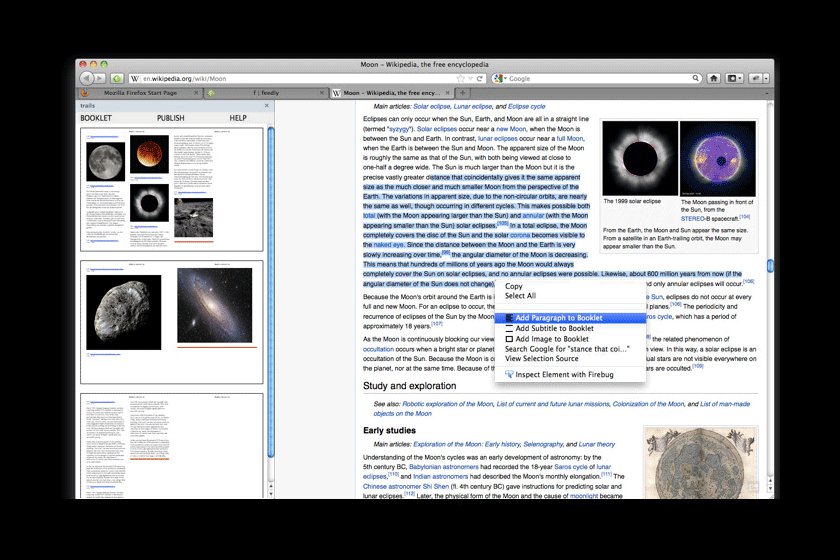
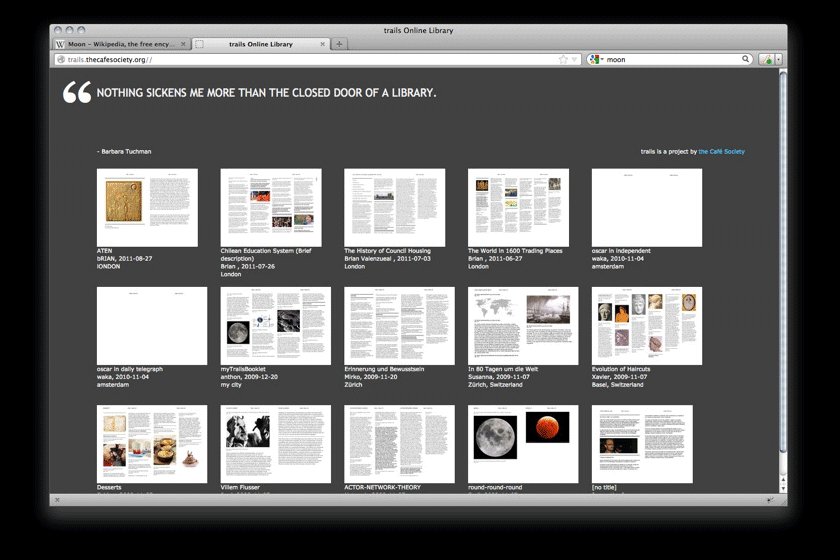
Trails
In early 2006 we started searching for a solution that allows readers to store their online reading path. The key point of the project was the transformation of combined website fragments (texts and images) into a linear-layout printable booklet. With the click of a button, the web fragments become editable, and the booklet can be extended with personal content, notes etc. The structure of the book layout is clean, but offers enough basic flexibility for individuality. When a booklet is composed, you can choose to print, export (PDF), or upload it to the Trails Public Library, and share your research trails with the rest of the world.

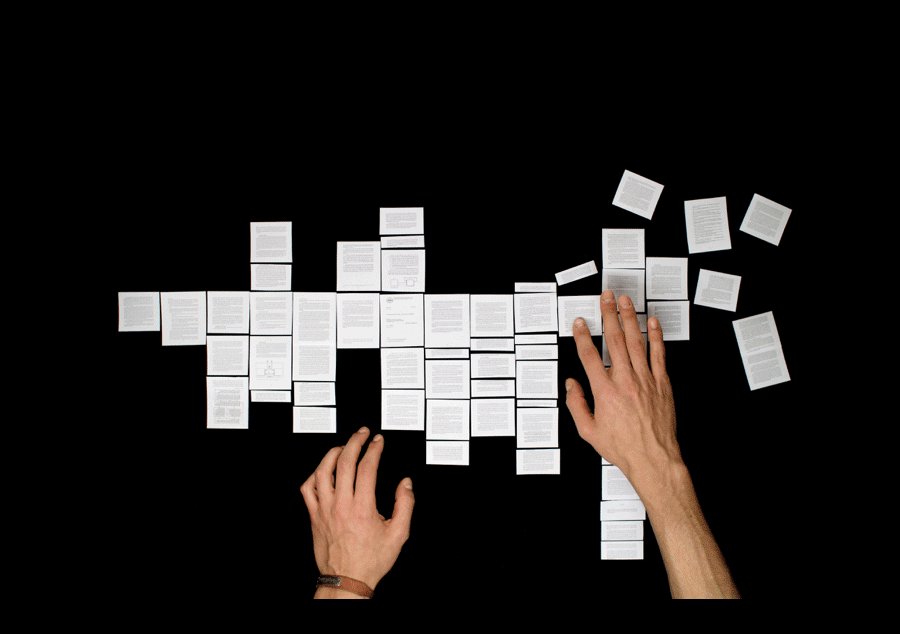
Perspectives
Perspectives (2012) is not so much about publishing new stuff as it is about weaving existing material into new narratives. For most of the young life of the World Wide Web we’ve been working with blog posts, link lists and feeds. We’ve settled into an archaic workflow, full of new tabs and bland lists of bookmarks. Every piece of online content is an island, fetched and consumed in sequence. Born out of a desire to guide an audience through various online materials, presenting threads of personal views while still keeping those threads firmly anchored, Perspectives’ approach is dead simple: a mutable container for content, next to a stable container for the guiding narrative.

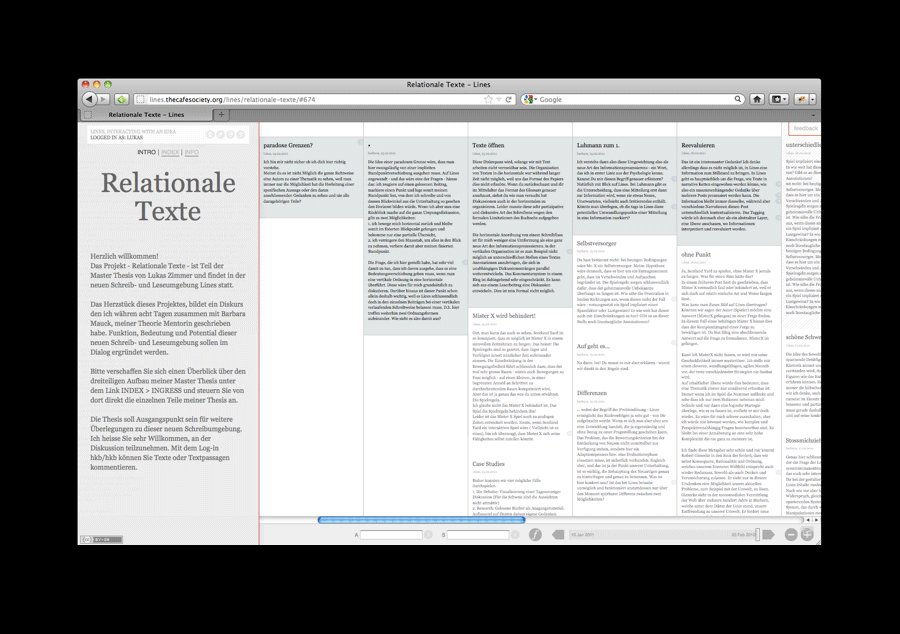
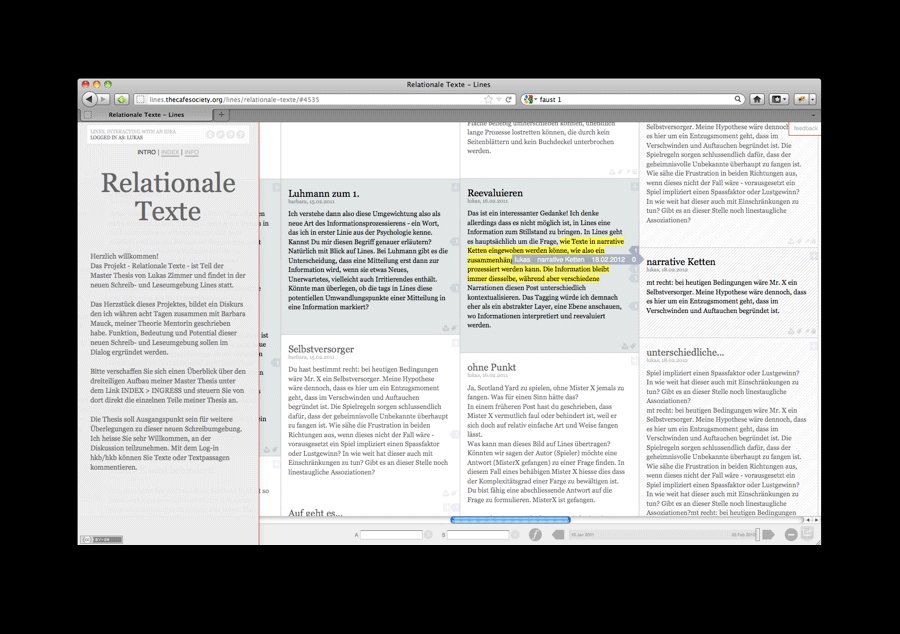
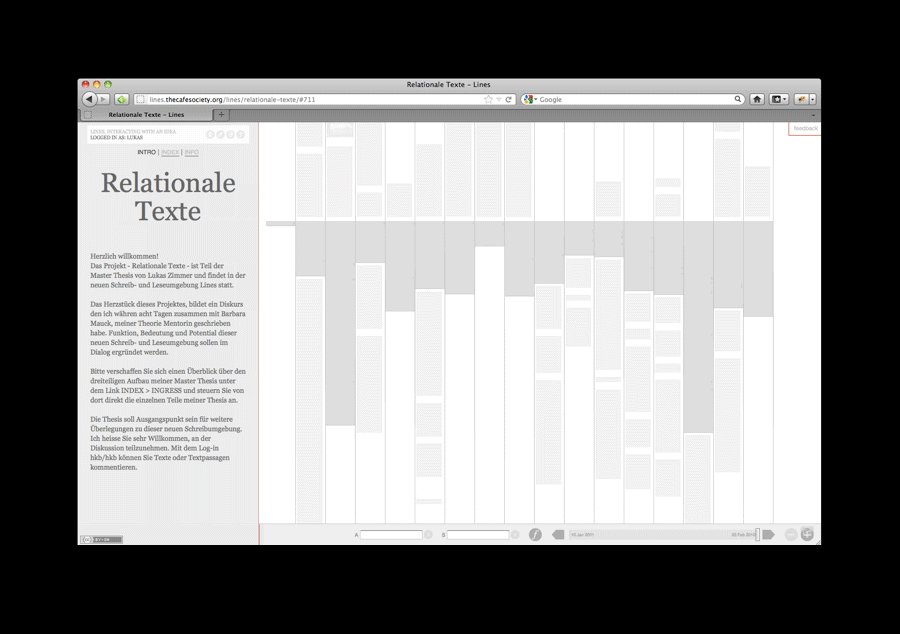
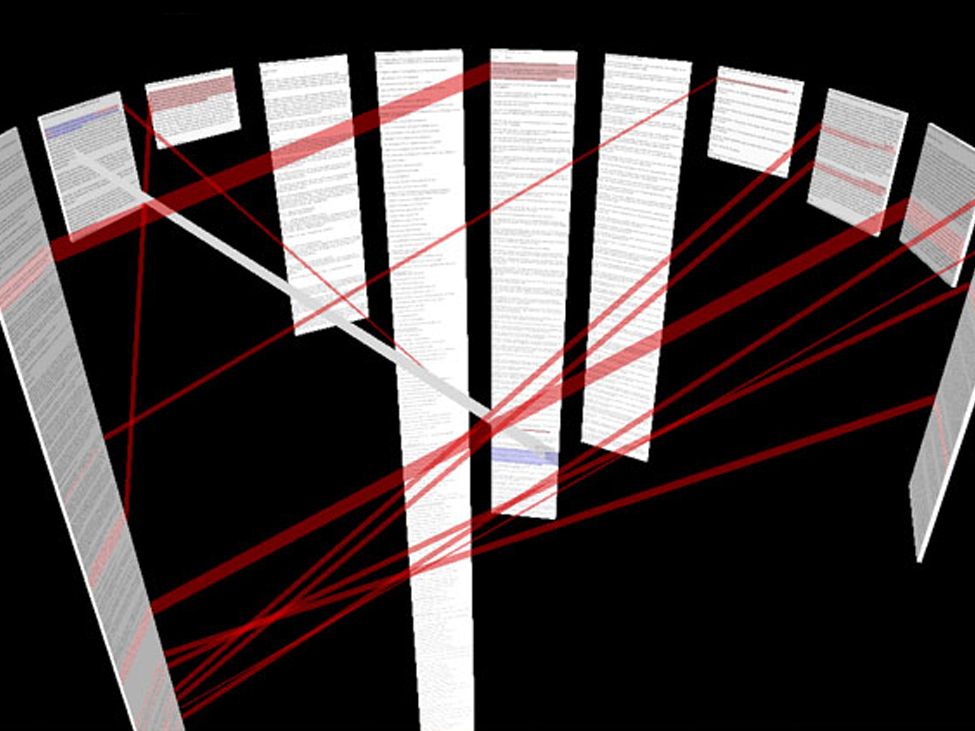
Lines
Lines (2011) solidifies an abstract idea in the shape of a functional piece of software, serving as the foundation for further discussion and development. It is a reaction to the forms and frames in which we usually write. The vertical hierarchy of the page, the blog, the list or the forum is flipped over. It is a playing field, allowing one or more authors to create a weave of texts and images.
Astrom / Zimmer Sketching Process

Rough internal sketch
Here is a sketch that would typically be shared in the studio. It lays down the basic ideas for navigation and interaction, that only we need to understand.

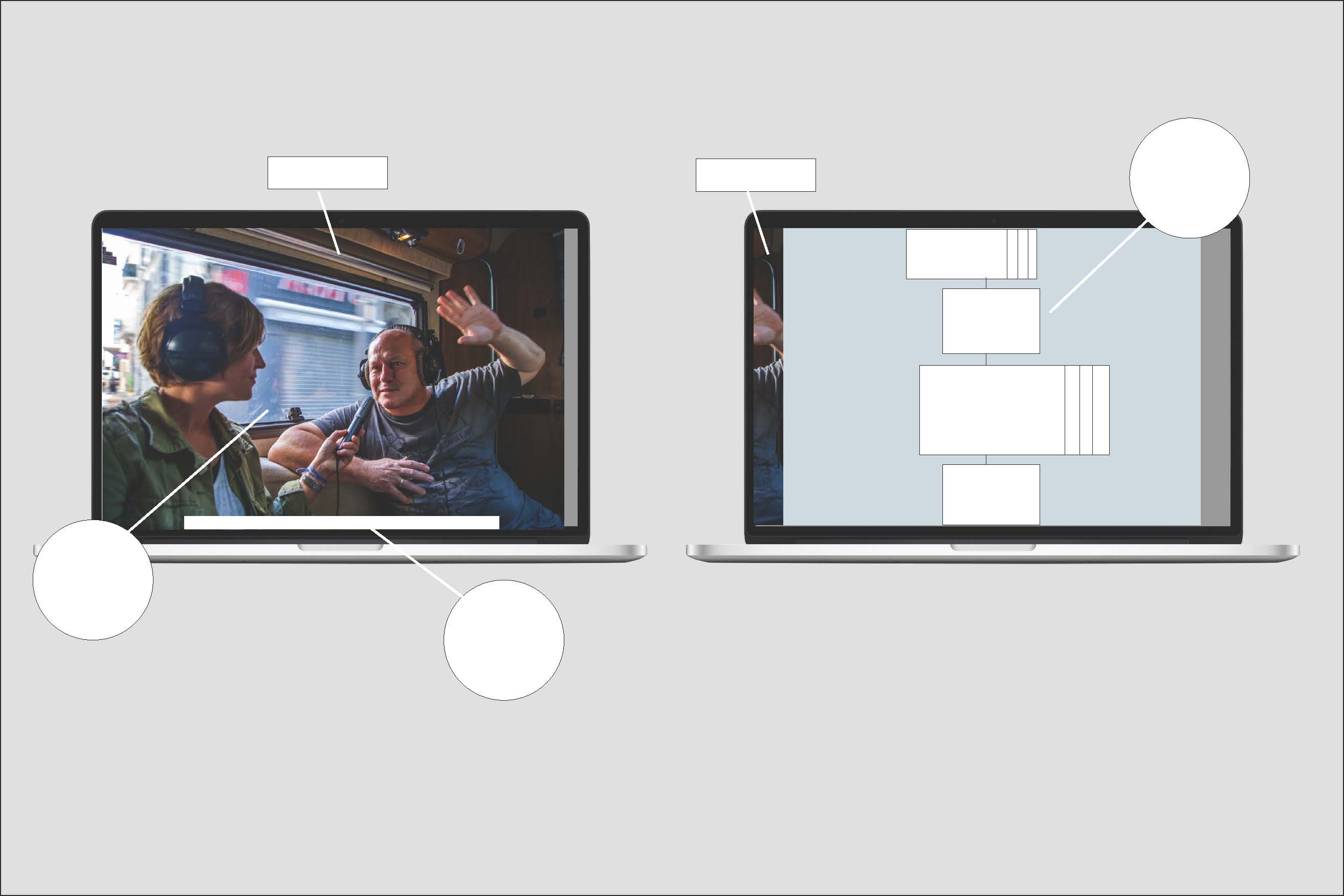
Rough client sketch
The client sketch shows the content and structure, but with no design elements. It is mocked up in the computer template to help the client visualise the website in its real context. Key elements are highlighted with speech bubbles.

Detailed internal/client sketch
A PDF presented in the browser. This is the first time the client sees the website on their computer, with demonstrations of interactions and page transitions.
A History of Text

Writing
c. 3200 BCE
Cuneiform is a system of writing first developed by the ancient Sumerians of Mesopotamia c. 3500—3000 BCE. It is considered the most significant among the many cultural contributions of the Sumerians and the greatest among those of the Sumerian city of Uruk which advanced the writing of cuneiform c. 3200 BCE.

The Scroll
c. 2500 BCE
A scroll is a roll of papyrus, parchment, or paper containing writing. Scrolls were the first form of editable record—keeping texts, used in Eastern Mediterranean ancient Egyptian civilizations.

Punctuation
c. 200 BCE
Punctuation is “the use of spacing, conventional signs, and certain typographical devices as aids to the understanding and correct reading, both silently and aloud, of handwritten and printed texts.”

The Codex
c. 100 CE
A codex (from the Latin caudex for “trunk of a tree” or block of wood, book; plural codices) is a book constructed of a number of sheets of paper, vellum, papyrus, or similar materials, with handwritten content.

Silent Reading
c. 300 CE
People only began reading in their head around c. 300 CE. Before this all reading was spoken.

The Gloss
c. 1000
A gloss is a brief marginal notation of the meaning of a word or wording in a text. It may be in the language of the text, or in the reader’s language if that is different. A collection of glosses is a glossary.

The Summa
c. 1200
The Summa Theologiae (written c. 1265–1274 and also known as the Summa Theologica or simply the Summa) is the best-known work of Thomas Aquinas (c. 1225–1274). Although unfinished, the Summa is “one of the classics of the history of philosophy and one of the most influential works of Western literature.”

The Printing Press
c. 1450
A printing press is a device for applying pressure to an inked surface resting upon a print medium (such as paper or cloth), thereby transferring the ink. Typically used for texts, the invention of the printing press is widely regarded as one of the most influential events in the second millennium, ushering in the period of modernity.

The Mundaneum
1910
The Mundaneum was originally created in 1910, following an initiative begun in 1895 by Belgian lawyers Paul Otlet and Henri La Fontaine, as part of their work on documentation science. It aimed to gather together all the world’s knowledge and classify it according to a system they developed called the Universal Decimal Classification.

The Memex
1945
The memex (a portmanteau of “memory” and “index”) is the name of the hypothetical proto-hypertext system that Vannevar Bush described in his 1945 The Atlantic Monthly article, “As We May Think”. Bush envisioned the memex as a device in which individuals would compress and store all of their books, records, and communications, “mechanized so that it may be consulted with exceeding speed and flexibility.”

Glas
1974
Following the structure of Jean Genet’s Ce qui est resté d’un Rembrandt déchiré en petits carrés bien réguliers, et foutu aux chiottes (What Remains of a Rembrandt Torn Into Four Equal Pieces and Flushed Down the Toilet), the book is written in two columns in different type sizes. The left column is about Hegel, the right column is about Genet.

Project Xanadu
1960
Project Xanadu was the first hypertext project, founded in 1960 by Ted Nelson. Administrators of Project Xanadu have declared it an improvement over the World Wide Web, with mission statement: “Today’s popular software simulates paper. The World Wide Web (another imitation of paper) trivialises our original hypertext model with one-way ever-breaking links and no management of version or contents.”

1978
Spatial Data Management is a technique for organizing and retrieving information by positioning it in a spatial framework. Data is accessed in a Spatial Data Management System (SDMS) via pictorial representations which are arranged in space and viewed through a computer graphics system.

Krise der Linearität
1988
“The hypothesis to be presented here is: Occidental culture is a discourse whose most important information is stored in an alphanumeric code. This code is in the process of being replaced by other, differently structured codes. If this hypothesis were accurate, we would have to count on a fundamental change of our culture in the near future.” Vilém Flusser

WWW
1990
The World Wide Web (WWW) is an open source information space where documents and other web resources are identified by URLs, interlinked by hypertext links, and can be accessed via the Internet. It has become known simply as the Web. The World Wide Web was central to the development of the Information Age and is the primary tool billions of people use to interact on the Internet.

Writing Space
1991
Writing Space is a book that studies the computer as a new technology for reading and writing.

Cybertext
1997
Cybertext is the organization of text in order to analyse the influence of the medium as an integral part of the literary dynamic, as defined by Espen Aarseth in 1997. Aarseth defined it as a type of ergodic literature.

Wikipedia
2001
Wikipedia is amultilingual, web-based, free-content encyclopedia project supported by the Wikimedia Foundation and based on a model of openly editable content. The name “Wikipedia” is a portmanteau of the words wiki (a technology for creating collaborative websites, from the Hawaiian word wiki, meaning quick) and encyclopedia.

The Glass Engine
2001
The IBM Glass Engine is designed to enable deep navigation of the music of Philip Glass. Personal interests, associations, and impulses guide the listener through an expanding selection of over sixty of Glass’ works.

Indexhibit
2006
“Indexhibit is a pioneering CMS web application founded in 2006 which is used to create websites in the established index + exhibit format.” Daniel Eatock and Jeffery Vaska

Blockchalk
2009
Blockchalk was a service built around the idea of leaving simple messages directly tied to a specific location. “Use your mobile phone to leave messages on your block, your street, at the coffee shop, or anywhere you happen to be. Respond privately or publicly to messages from people in your neighborhood.”

4D Scrolling
2010-12
4D scrolling, or also parallax scrolling, is a term used to define a website experience that when the user scrolls other events and interactions occur. A classic example is the New York Times article “Snow Fall”.