Over the Bridge
Rob Giampietro
The bridge is a threshold, and you encounter it in a time of change. Changing geographies. Changing politics. A bridge marks the place where there is a cleft, a divide. A split the bridge has been built to mend. A bridge sometimes marks the wish of reconstitution, and always the need for transversal. Like the wheel or the law, the bridge is technology.
Before there was analog and digital, there was just the world that was the case. We were unaware of the dichotomy before, but now a new territory has appeared. We formulated it. The arrow of time is a bridge from one day to the next. Time’s bridge has no way back. Some bridges have a heavy toll in one direction, others do not. This may be a feature of bridges. As we cross a bridge, we may wonder if we weren’t better off staying on the side we’ve just left.

Metaphors are bridges made of language. The word “metaphor” comes from “carry over, across.” You can see the bridge in the word itself. Metaphors formulate at threshold moments. On one side is a dream, a speculation. On the other side is reality, the everyday. The metaphor places the dream in terms of practical language so we can talk about it collectively, but it’s only a phase. We might talk about a metaphor so often that it becomes a new word, the metaphor falls away. The word “metaphor” is like this. That it’s a metaphor itself has become almost invisible.

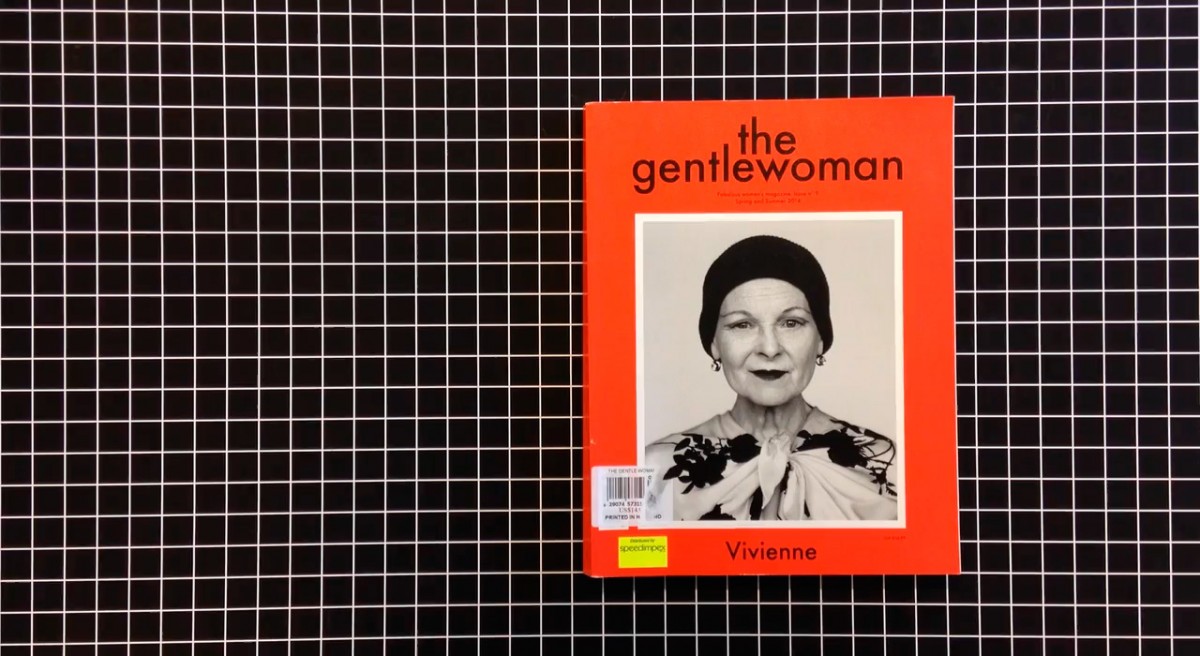
Below the bridge there is a gap. The bridge covers it. Invisibility and technology have a close relationship. Before the car there was the carriage, and then the horseless carriage, and then the automobile. The driverless car, the self-driving car, the autonomous car, then, finally, just the car again. The magazine, the digital magazine. What’s new matters most while it’s new. That the best technology is invisible is something many technologists have observed — Wired’s Kevin Kelly, Twitter’s Jack Dorsey. Don Norman wrote a book, The Invisible Computer. What’s behind this? Having put it in the world, we want to remove it again, but leave its functionality in place. Technology mediates our social relations, less of it, some say, would make us more social. We could directly manipulate our environment.

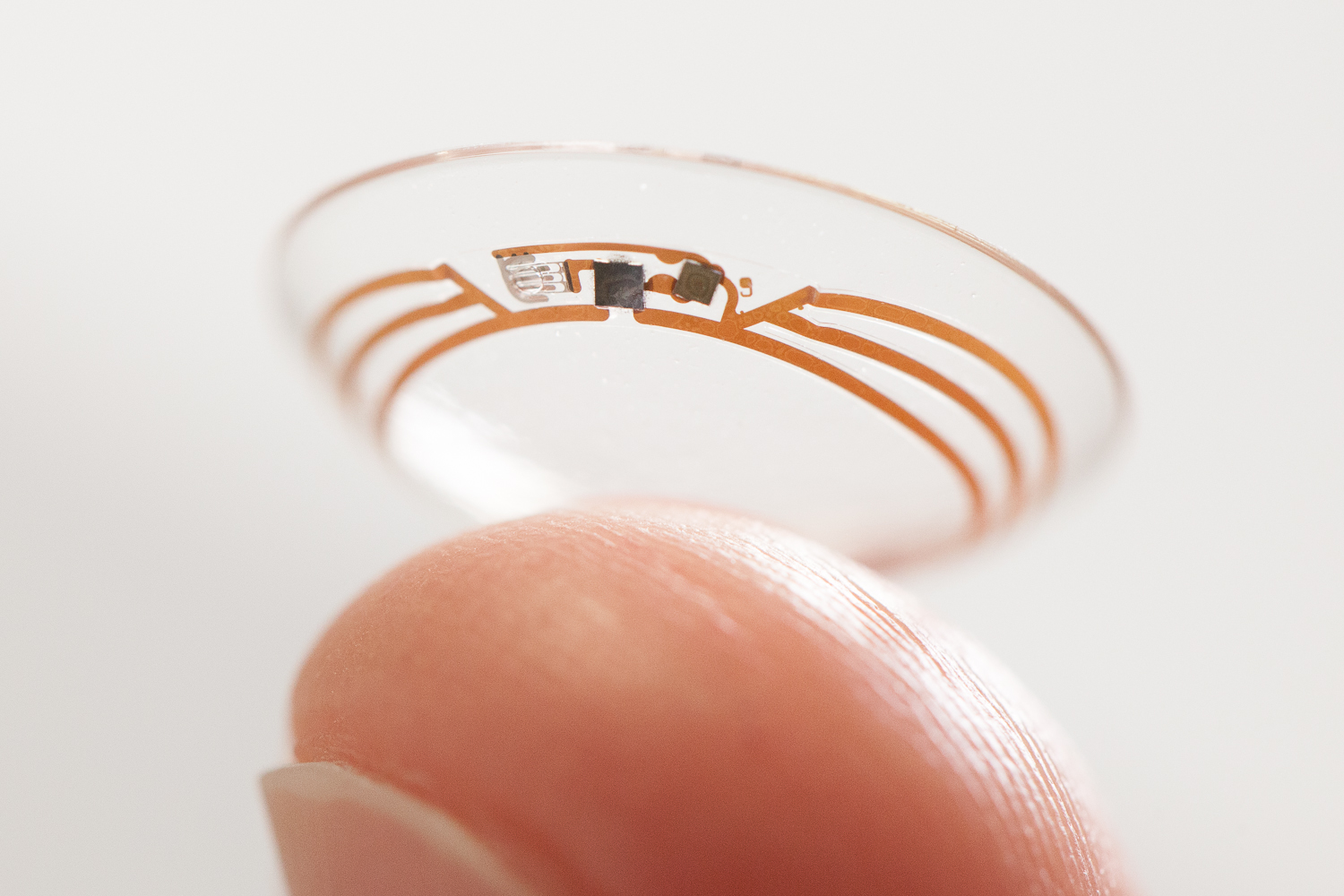
The interface is the gap between the user and the technology — the design of interfaces is to bring them closer and closer to the user’s own body, to clothe the user. The user faces the technology and the technology faces the user. The interface is the space between them. There’s a mouse, there’s a stylus, there’s a finger, there’s the voice, there’s the retina itself. Technology as extension rather than appendage. Closer and closer, woven together, more and more invisible. Clothes are technology. Food is technology. How would we live without it.


We need to recognize the old in the new. Everyone understands light and weight. The sun high above, a shadow on the ground. It needs no translation. Light is a bridge. Push something away, it resists you. Weight is a bridge. We put the physics of our physical spaces into our virtual ones. We render dimension until we accept the screen’s essentially flat materiality, in all its projected layers. Great architecture can soar and shelter at the same time. When we remake the world, we put new impossibility, new paradox, new magic into it. The Photoshop eraser wipes the canvas clean. No rubbing, no residue. Even the canvas itself may be transparent, invisible, a blinking marquee made with electronic pulses reminds you what’s been removed. In a moment, it’s gone, its trace layered in your History palette.

The bridge speeds the route. Instead of going around you can go through. Sometimes it’s faster because it’s faster. Sometimes it’s faster because it’s less boring, because some other meaningful task may be done instead. The mind may be put to better use. The component is born. The readymade. Perhaps the component is intelligent or aware of itself. Below a certain size, it must vanish altogether. It must always be centered. Its body copy must never be less than 50% the size of its headline. One one side, fixity, certainty, persistence. On the other, flexibility, awareness, variation. The component forms a cellular intelligence for the platform on which the documents are placed. Rules accrue. A networked logic emerges. The system, if well made, can solve its own problems. The more variation you want, the more solving there may be to do.
Bridges expand territory. The bridge changes the world and the edge at once. The world is bigger and the edge is gone, it’s now just a landmark. When a page is fixed its imagery is intrinsic. When it’s variable its imagery is a feature. Its variations and dimensions potentially infinite. Behaviors become parameters. Algorithms recognize features of an image and know how to crop it. Past the Buddhist’s world of Ten Thousand Things, past the Renaissance frescoes that show the cosmos on the ceilings of churches and chapels, past Escher’s folded planes and Mandelbrot’s zooming fractals, bigness has lost all bounds. The newspaper arrives with a VR headset. The virtual image expands by size and by number, rendering and realizing itself based on the site of its display. And as designers we must decide what exists when nothing exists for the image we’ve ordered to appear.

But things that have gone one way may come back by a different route. The information superhighway becomes simply the internet, and the world, later, finds itself called an internet of things. We hear friends describing a painting as a social network, city infrastructure as an operating system, a weather report as a conversation. We’ve carried our ideas back over the bridge. We’re describing an old reality in terms of a new one. Magazines allow communities to look in a particular way, to talk about particular things, to feel connected not through wires or wifi but through attitudes and leanings and fidelities of a more aesthetic sort. Magazines will certainly continue past the threshold. Look out for them.